环境部署
作者:唐亚峰 | battcn
字数统计:692 字
后端体系
采用技术
JDK17 https://www.oracle.com/java/technologies/javase/jdk17-archive-downloads.html
Maven https://maven.apache.org/
Spring Boot https://spring.io/projects/spring-boot
Spring Cloud https://spring.io/projects/spring-cloud
获取代码
bash
# 不能访问 GITHUB 的可以采用 GITEE 镜像库
git clone https://gitee.com/battcn/wemirr-platform.git
git clone https://github.com/battcn/wemirr-platform.git前往 GIT 下载页面 https://gitee.com/battcn/wemirr-platform 下载解压到工作目录
将项目导入到Idea,菜单 File -> Open,选择工作目录,然后点击 Open 按钮,即可成功导入。 IDEA 会自动加载Maven依赖包,初次加载会比较慢(根据自身网络情况而定)
初始数据
TIP
执行项目 附件/mysql(文件夹) 提供的SQL脚本,将数据初始到您之前安装好的数据库中
导入配置
TIP
- 登录 Nacos 控制台 http://ip:port/nacos
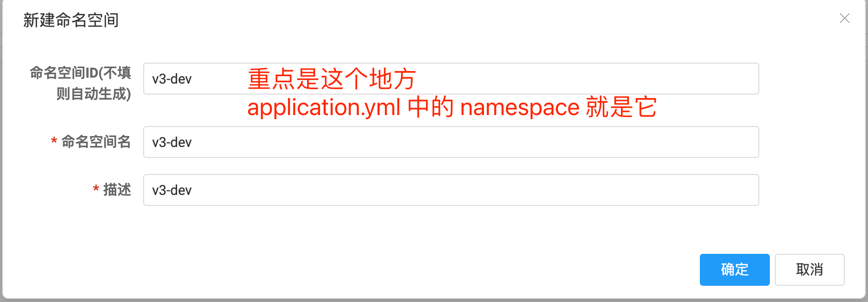
- 创建命名空间
v4-dev(如果导入到 public 下,需要注释application.yml的namespace配置) - 执行项目 附件/nacos(文件夹) 提供配置,将 ZIP 包直接导入到您之前安装好的
Nacos中
导入项目
注意事项
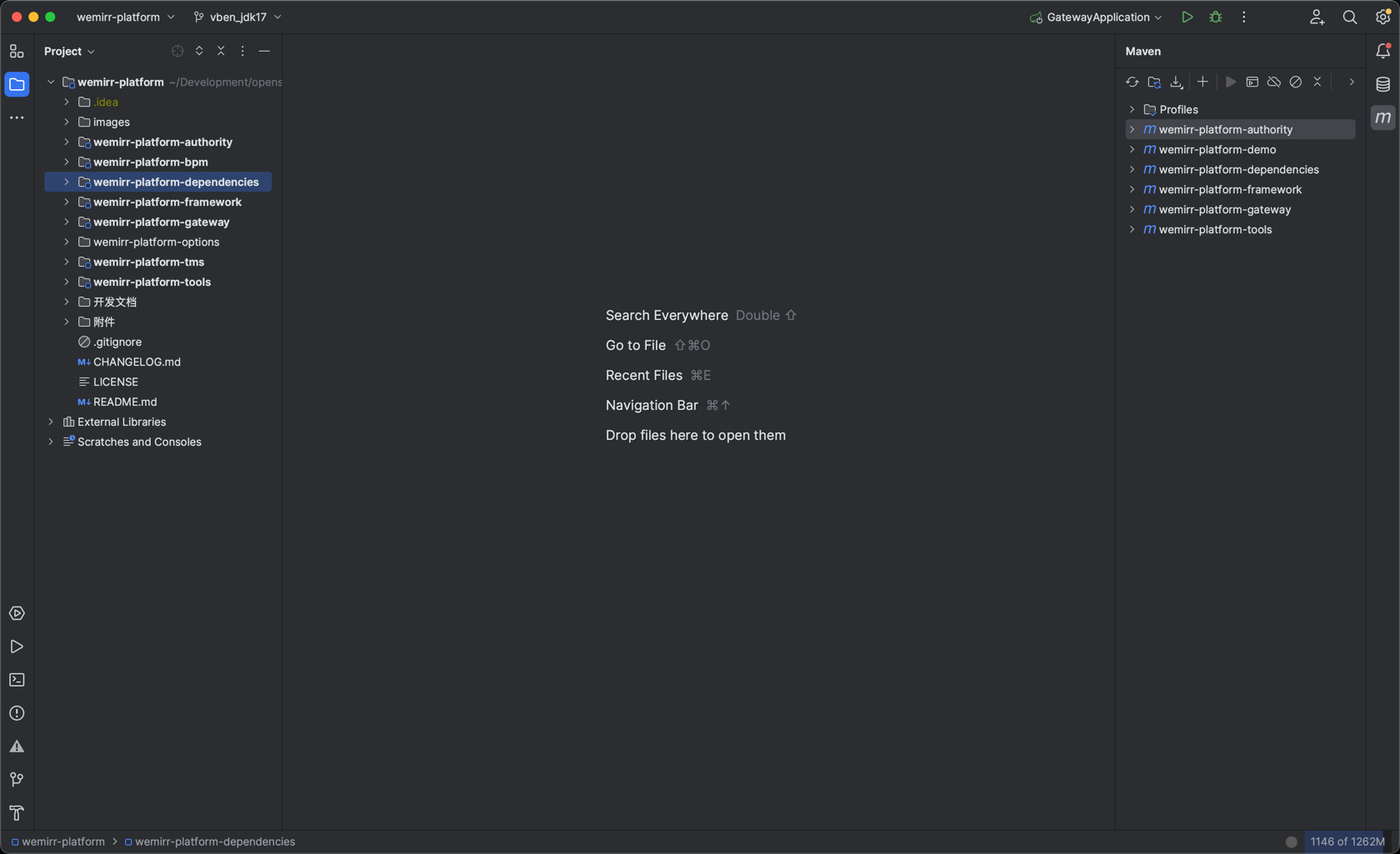
如果您导入的项目不长这样,或者右侧 Maven 处没内容
将 wemirr-platform-dependencies、wemirr-platform-framework 模块中的 pom.xml 右键 Add As Maven Project 然后将它们 install 到本地 Maven 仓库

运行演示
wemirr-plugin 目录中的项目请按需使用,用不上的可以自行忽略或者删除
TIP
- GatewayApplication.java 端口 9000
- IamApplication.java 端口 5001
- SuiteApplication.java 端口 5002
前端体系
采用技术
- Node http://nodejs.org/
- Vite https://vitejs.dev/ 熟悉 vite 特性
- Vue3 https://v3.vuejs.org/ 熟悉 Vue 基础语法
- TypeScript https://www.typescriptlang.org/ 熟悉
TypeScript基本语法 - Es6+ http://es6.ruanyifeng.com/ 熟悉 es6 基本语法
- Vue-Router-Next https://next.router.vuejs.org/ 熟悉 vue-router 基本使用
- Ant-Design-Vue https://www.antdv.com/ ui 基本使用
环境安装
获取代码
- 获取项目代码
bash
# 不能访问 GITHUB 的可以采用 GITEE 镜像库
git clone https://gitee.com/battcn/wemirr-platform-ui.git
git clone https://github.com/battcn/wemirr-platform-ui.git安装依赖
bash
cd wemirr-platform-ui
# 如果没有 pnpm 请先安装 pnpm
# npm install -g pnpm
pnpm install运行演示
bash
# 如果您已成功运行了配套后端
pnpm run dev:antd打包部署
注意事项:关闭 GITEE 授权拦截
# GITEE 授权拦截,开启后默认会进行 GITEE OAUTH2.0 授权检验,这个地方主要是给演示使用,FORK代码后可以删除或者关闭
VITE_GITEE_INTERCEPT=false打包指令
bash
# 打包全部工程
pnpm build
# 打包 antdv 版本的包( 99.999% 情况下你只需要打 antdv 版本)
pnpm build:antd